Apply custom theme in dashboard and widget level using CSS theme variables and its description
To enhance the visual appeal of your dashboards in Bold BI®, you can apply custom themes at both the dashboard and widget levels. This article provides a guideline for customizing your Bold BI® dashboards by making use of their respective CSS properties and variables with description.
We can create dashboard theme by following the below steps:
Apply theming to Dashboard using CSS variables:
As narrated in this documentation, download the existing light or dark folder from this GitHub Repository. Create new folder with your theme name and then Copy and Paste all CSS files from light folder into your newly created theme folder.
To apply application-level theming, make required changes in the boldbi.application.definition.css file. To apply common widget level theming make required changes in the boldbi.core.definition.css and boldbi.widgets.core.definition.css files.
We have also listed the common CSS variable that can be used at dashboard level in this documentation: Custom Themes for Dashboards Using CSS3 Variable | Embedded
We have explained each variable for each of the UI component in the dashboard where custom theming can be applied. Please find the list of articles below.
| Module | KB Article Links |
| Common CSS theme variables | Understanding CSS Theme Variables in Bold BI |
| Dashboard Header and Background color customization | How to Customize Header Panel and Dashboard Background Color with a Custom Theme |
| Font Family customization | Customize Font Family in Bold BI Dashboards with Custom Theme Variables Customize the Font Family Across Your Entire Dashboard Widget with Global Theme Variables for Widgets |
| Font Family customization for individual widgets | Personalize Your Font Family with Individual Variables for Every Widget |
Similarly, we have to apply widget level theming by modifying the widget level common properties. If we need to customize theme of each widget, we can achieve it by customizing its respective theme variables.
Apply theming at Widget level using CSS variables:
To apply theming to the widgets globally, you can make use of the common data color palette to apply same colors across all the widgets in the dashboard by following this documentation: Enhance Widget Visuals with Custom Data Color Palette Themes in Bold BI
We have explained in detail about each theme variable available in each widget available in the Bold BI® application. Please refer the below list of articles based on category.
Generate theme file using utility:
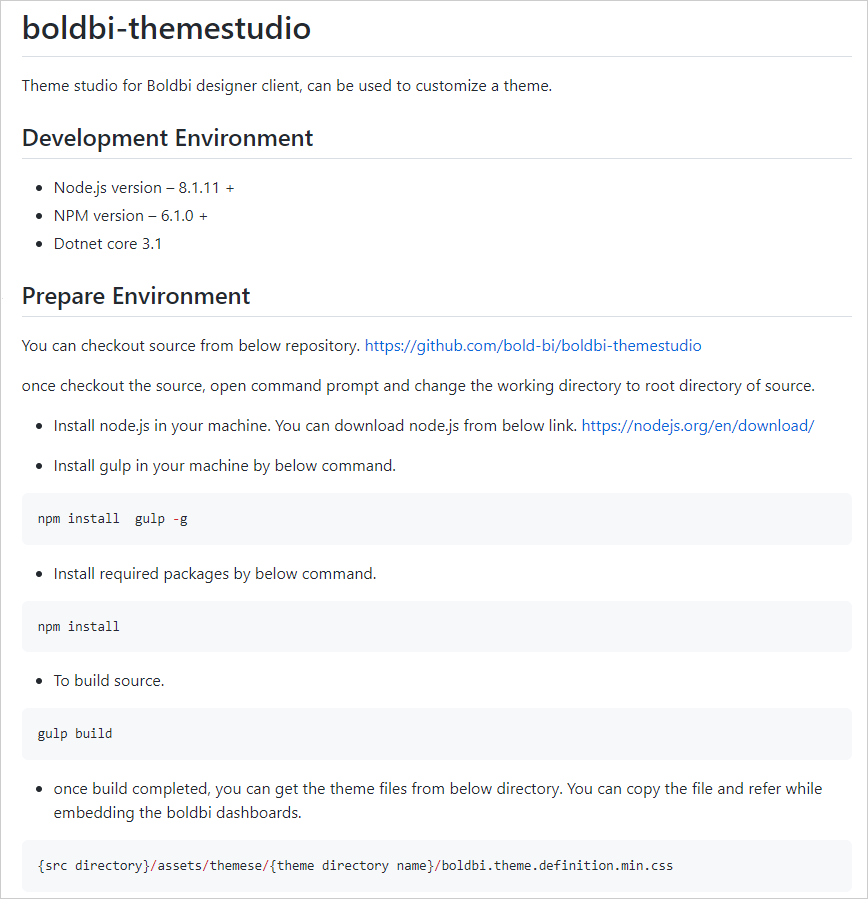
After completed modifications for required widgets in the respective files by referring the respective widget KB article, follow the below steps (attached image) provided in the Readme.md file on the GitHub repository to generate custom theme file similar to this
boldbi.theme.definition.min.css.

Once theme file is generated in the mentioned directory, upload the CSS file in the dashboard theme in the server by using this documentation.
