Category / Section
How to Apply Hierarchical and Flat Filtering in Widgets
Published:
Bold BI has provided support for analysing data to showcase the hierarchical view in widgets. Users can apply a filter to the hierarchical view on widgets.
Use Case
The following example showcases overall team-wise players and their goals in a widget. The user would like to view the top three players who scored the most goals in each team, then apply the hierarchical filter to the players with the most goals. In flat filtering, the enabled hierarchical filtering is disabled to show the top three players on the overall data record.Applying a hierarchical filter on the widgets
Configure the grid widget and apply hierarchical filtering in the configured columns. By default, enable hierarchical filtering is enabled for all widgets.Follow these steps to achieve this:
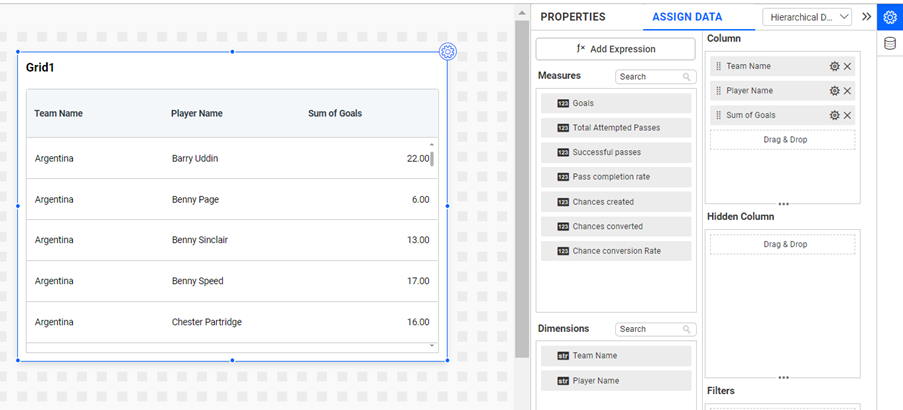
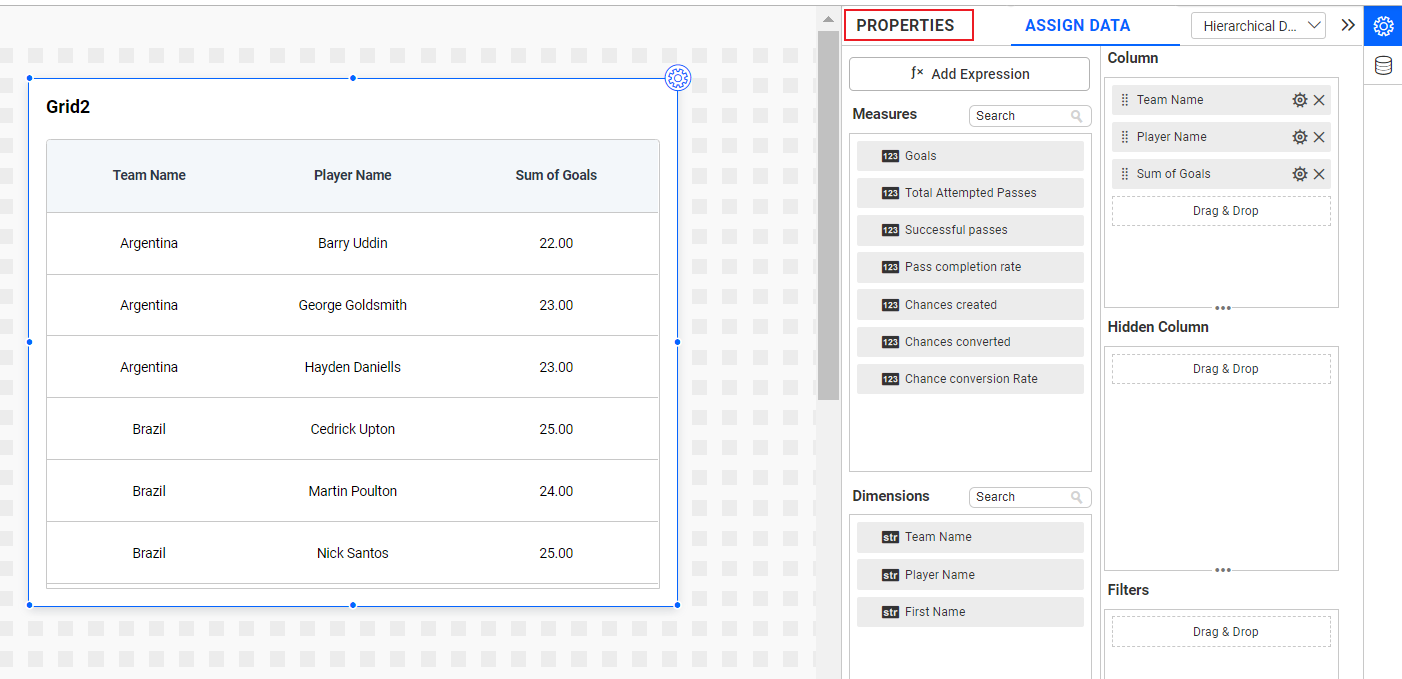
- Configure the columns to the widget as follows.

Widget Configuration - Select the settings icon on the column to apply the hierarchical filter.

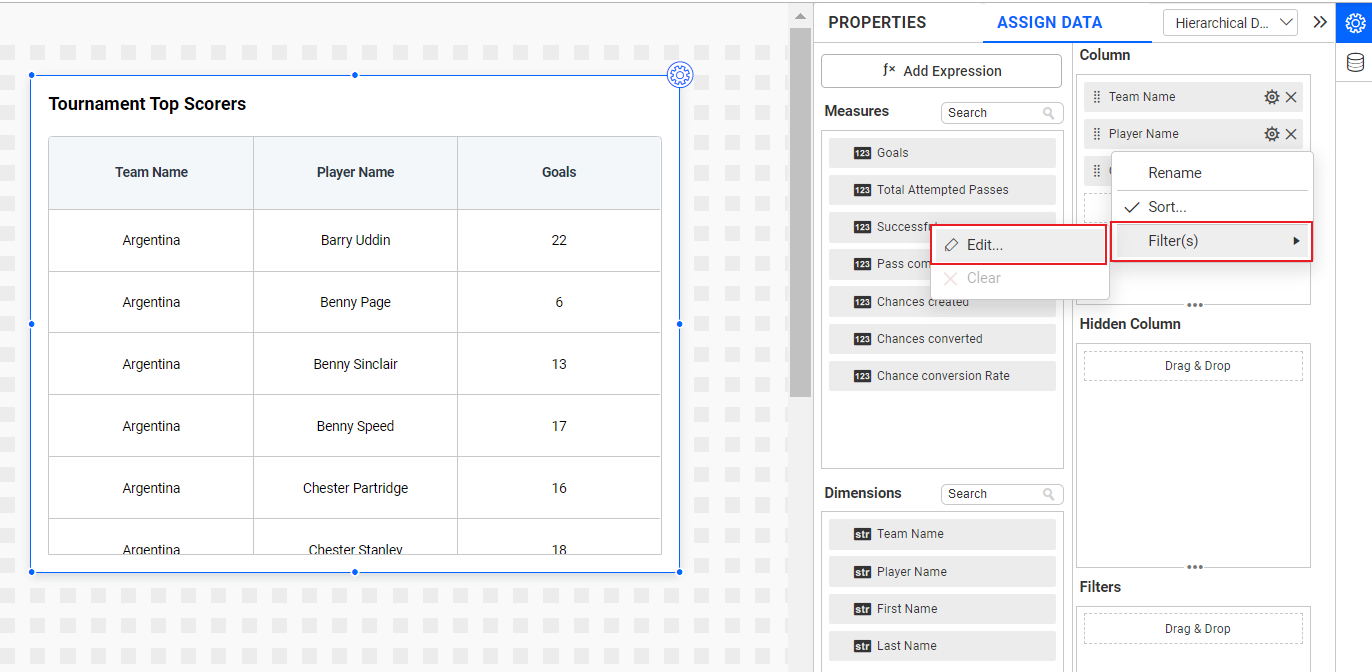
Accessing Filter - After clicking the settings, click Filter(s), then proceed to Edit.

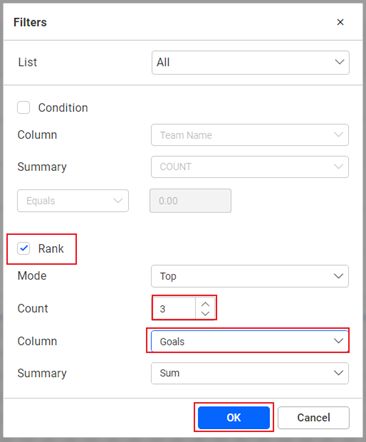
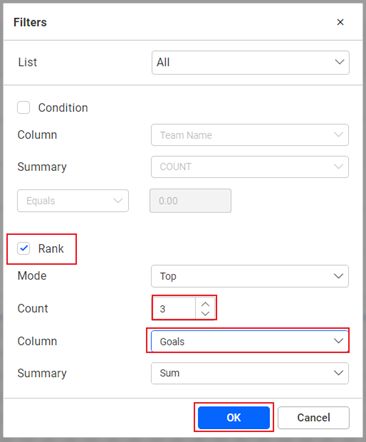
Navigating to filter - On the filter panel, enable Rank, update the count, set the Goals as the basis of filtering, and click OK.

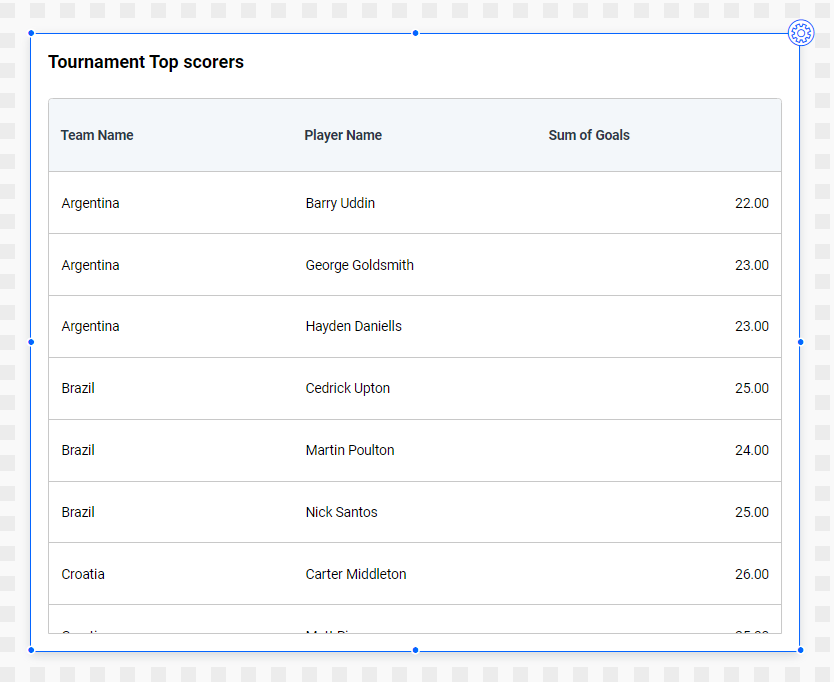
Applying the filter - The hierarchical filter will be applied to the top three players for each team as follows.

Filtered widget
Customize filtering mode through widget properties
By default, enable hierarchical filtering is enabled for all widgets. You have the option in the properties to disable it and view the flat ranking of the overall record.Follow these steps to achieve this:
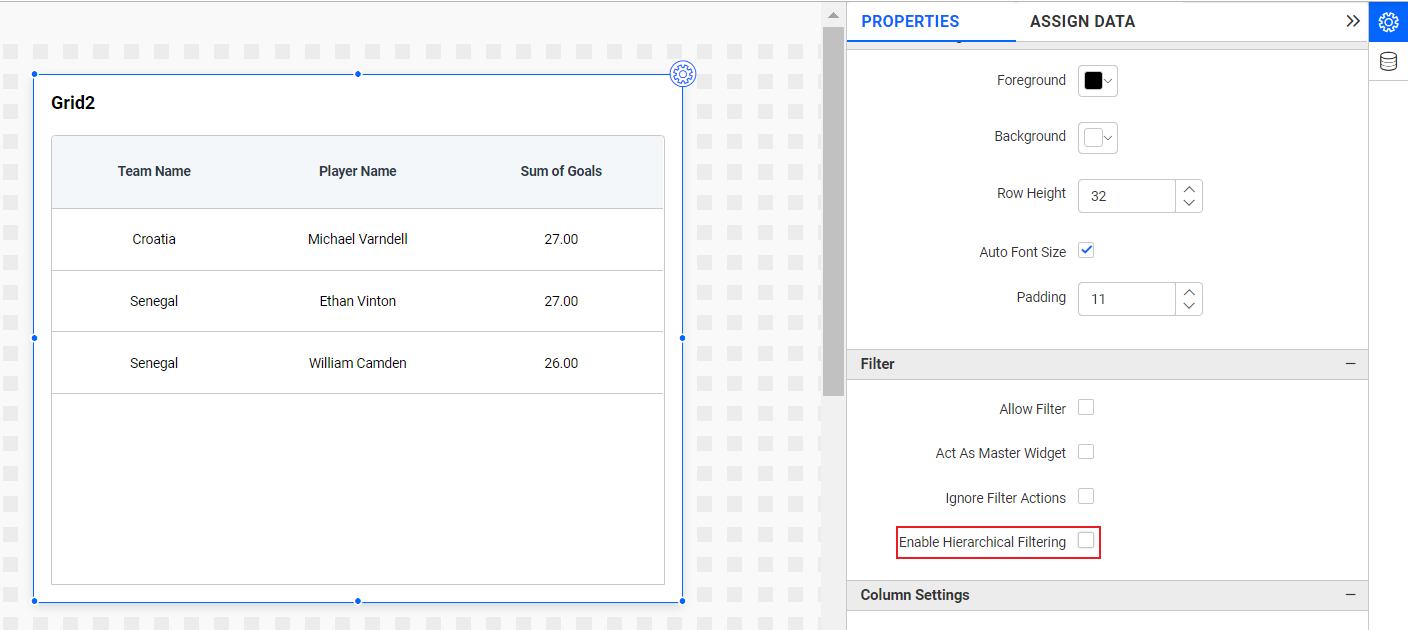
- Click Properties on the dashboard designer page.

Hierarchical filtering by properties settings - Disable the enable hierarchical filtering properties on the settings to view the top three players from the overall data.

Disabled hierarchical filtering
Related links
