How to Create a Radial Gauge Widget?
Getting Started with a Radial Gauge Widget
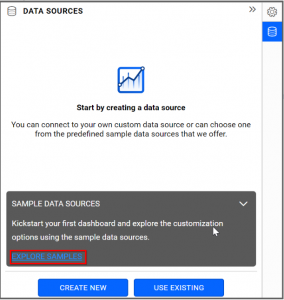
If you are a Bold BI Cloud user, log in to your cloud site account. If you are an Embedded BI user, open the Bold BI application installed on your server.Click the “New Dashboard” button and select the “Blank Dashboard” option. A pop-up box will prompt you to configure a data source.
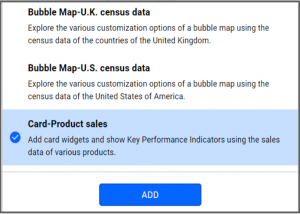
Bold BI has a great variety of sample data sources to choose from, and for this dashboard, I am selecting our “Card-Product Sales” data source.

Simply select the data source you would like to use and click “Add”.

Selecting the Radial Gauge Widget
Once you have chosen a data source, you can start selecting widgets. For this post, I am going to create a Radial Gauge widget.Radial Gauge widget allows you to measure the processing efficiency through the key performance indicator (KPI) like value and goal.

Assigning data to the Radial Gauge Widget
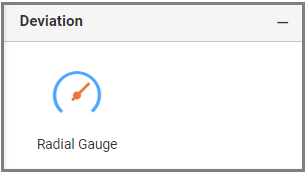
First, I need to drag the Radial Gauge widget from the “Deviation” section of the widget menu to my dashboard. Then, I am going to resize the widget by dragging its edges so that it will be easy to read.I know that Radial Gauge widget allows me to quickly and easily compare certain pieces of data with the percentage efficiency for my value and goal.
Thus, in this widget, I would like to know the percentage difference of Current Month and Previous Month Expense for my product sales. This will allow me to see how much money I have spent for each product in previous and current month.
To assign data to my widget, I need to click the “Settings” button in the upper right corner of my widget. Then, I will click the “Assign Data” tab.
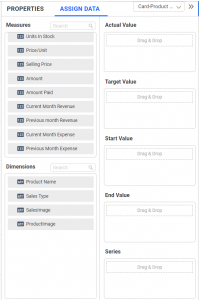
I immediately see two columns. In the left column, I can select different fields called “Measures” and “Dimensions.” I can drag these fields to the “Actual Value,” “Target Value,” and “Series” boxes in the right column.

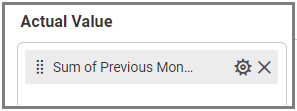
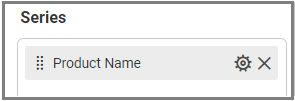
I want to compare the Current Month and Previous Month expenses of each product. To do this, I need to drag the “Previous Month Expense” field to the “Actual Value” box and the “Current Month Expense” field to the “Target Value” box and “Product Name” field to the “Series” box.



Customizing the Radial Gauge Widget
Now that I have assigned data to my widget, I am going to click the “Properties” tab to customize it. First, I am going to change the widget’s name from “RadialGauge1” to “Expense of Previous Month vs Current Month”.
In the “Properties” column, I can change the type of widget by changing the type as “Half Circle”under the “Basic Settings”.

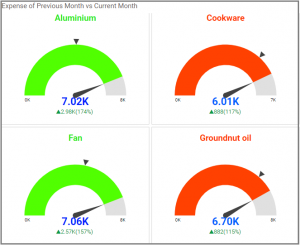
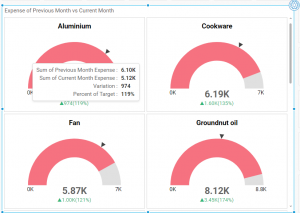
Now my widget looks like below and show the Variation and Percent of Target with the sum of Previous Month and Current Month Expenses. Here, I can see the values by hovering over the widget.

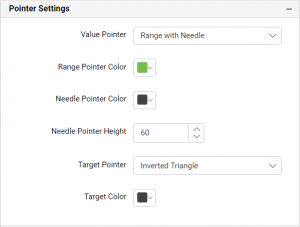
In the “Properties” column, I can customize the value pointer with available types and colors under the “Pointer Settings”.

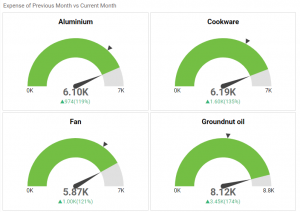
Here, I am choosing the “Value Pointer” as “Range with Needle” and changed the color of Range Pointer and my widget looks like below.

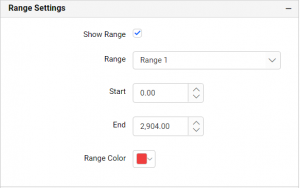
In the “Properties” column, I can enable the “Show Range” to show the selected range of values with selected range color under the “Range Settings”.

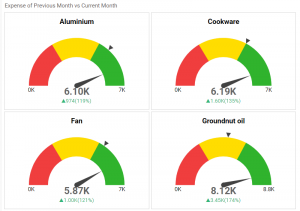
Now my widget will show the range of values with varying color as shown in below.

Conditional Formatting in the Radial Gauge
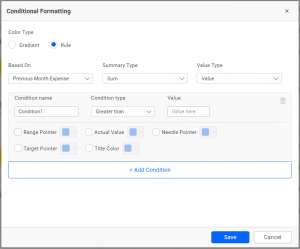
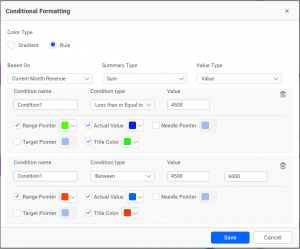
Now, I would like to explore conditional formatting in the Radial Gauge. With this feature, I can modify color of Range Pointer, Actual Value, Needle Pointer, Target Pointer and Title Color based on certain conditions.The conditional formatting option is available in the Formatting section of the “Properties” panel. Enable “Advanced Setting” and add conditions and formatting in the dialog.

The conditional formatting dialog even allows me to add a condition based on a completely different field than the one already configured. I can also choose various condition types and formatting options as shown in the following image.

The following example will help to show a Radial Gauge with varying color based on the condition provided for Current Month Expense.

Now my widget will look like below with the applied formatting.