How to Add a Date Picker Filter
Selecting the Date Picker Filter
If you are a Bold BI Cloud user, log in to your cloud site account. If you are an Embedded BI user, open the Bold BI application installed on your server.In this post, I am going to add a date picker filter to an area chart widget.

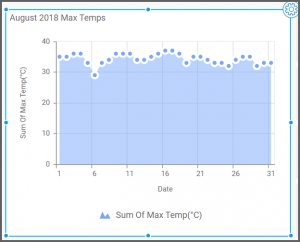
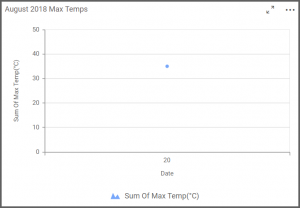
My area chart widget highlights the maximum temperature for each day of August 2018 (if you have not already done so, please feel free to read the post outlining how I created my area chart widget).
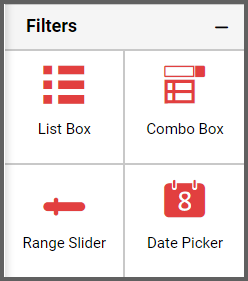
First, I need to drag the date picker filter from the “Filters” section of the widget menu onto my dashboard.

Assigning the Data and Customizing the Date Picker Filter
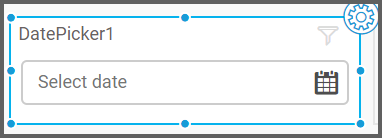
After I drag the date picker onto my dashboard, I need to rename it and assign data to it.
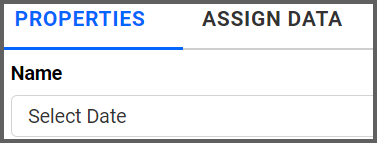
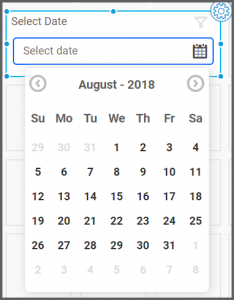
First, I will click the “Settings” button in the upper right corner of the filter, click the “Properties” tab, and type “Select Date” into the name field.

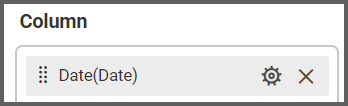
Next, I will click the “Assign Data” tab and will drag the “Date” field to the “Column” box.

Now, my filter has been created. To test my filter’s functionality, I can click the “Preview” button in the upper right corner of my dashboard and navigate to the date picker.


I can then click the date picker’s calendar icon to select a date, and my widget will show me the maximum temperature for that day.

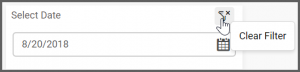
If I would like to clear the filter, I need only click the “Clear Master Filter” button that appears in the upper right corner of my date picker, and the widget will return to its original appearance.
