How to Create a Choropleth Map Widget
Getting Started with Choropleth Map Widget
If you are a Bold BI Cloud user, log in to your cloud site account. If you are an Embedded BI user, open the Bold BI application installed on your server.Click the “New Dashboard” button and select the “Blank Dashboard” option. A pop-up box will prompt you to configure a data source.

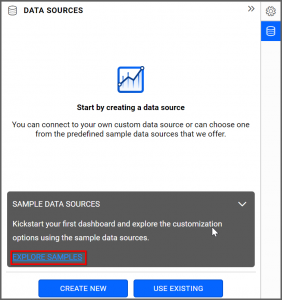
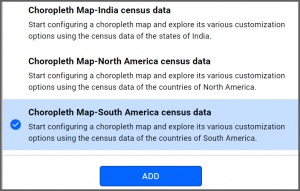
Bold BI has a great variety of sample data sources to choose from, and for this dashboard, I am selecting our “Choropleth Map—South America Census Data” data source.

Simply select the data source you would like to use and click “Add.”

Selecting the Choropleth Map Widget
Once you have chosen a data source, you can start selecting widgets. For this post, I am going to create a choropleth map widget.These widgets allow you to display quantitative values that are encoded through a color scale. They use different colors or shades to represent differences in the data being displayed.

Assigning the Data to Choropleth Map Widget
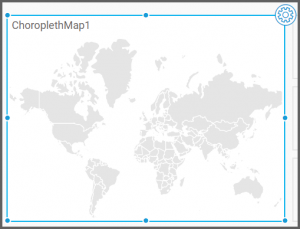
First, I need to drag the choropleth map widget from the “Relationship” section of the widget menu onto my dashboard. Then, I am going to resize it by dragging its edges so that it will be easy to read. This is what my choropleth map widget looks like before I have assigned data to it.
I would like my widget to display population data for the continent of South America, and now that I have moved the widget to my dashboard, I can assign data to it. First, I will click the “Settings” icon in the upper right corner of the widget.

Next, I will click the “Properties” tab and change the widget’s name from “ChoroplethMap1” to “South America Population Data.”

Finally, I will click the “Assign Data” tab. I know that I want my widget to display the population of each country in South America, so I will drag the “Population” field to the “Values” box and the “Country” field to the “Shapes” box.

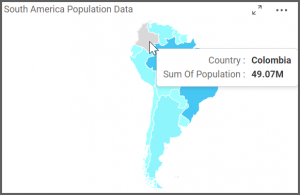
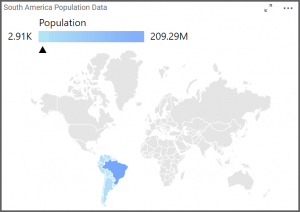
My widget now shows a color-coded map of South America, and if I hover over a particular country, I can view its population data.

Customizing the Choropleth Map Widget
Now that my widget displays the information I want it to display, I am going to click the “Properties” tab to customize my map.If I scroll down to the “Basic Settings” section, I see that I have the option to add a legend to my widget. The legend illustrates the color shades that correspond with certain numbers. I have decided not to add a legend to my widget, but you can see what it looks like here.

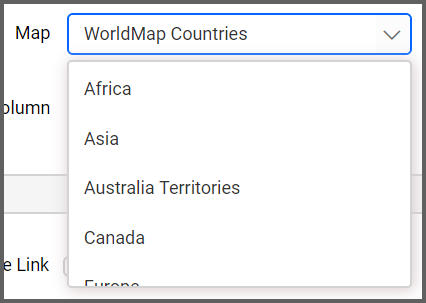
The “Basic Settings” section also offers me the option of changing my map’s appearance. A map of the world (“WorldMap Countries”) is selected by default; however, if I click the “Map” drop-down list box, I can choose from a variety of different national and continental maps.

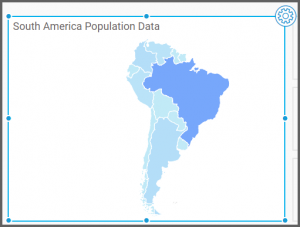
Because I am only looking at data for South America, I am going to select the South America map option. My widget’s map immediately changes from a map of the world to a map of South America.

Finally, if I continue scrolling to the “Range Color Settings” section of the “Properties” tab, I can click the arrow in the “Monochromatic” box to change the color scheme of my map.

I can choose a preselected color, or I can click the “Switcher” box in the lower left corner to create a custom color.

If I change my map’s color to a custom color, it immediately changes its appearance.
Now that my widget is complete, I can hover over each country on the map to see its population data.