How to change widget title dynamically based on label parameters
Bold BI Application allows users to change the name of the widget’s title based on the label parameters. Users can also be able to apply the label parameter on the text widget, as explained in this article.
Using label parameters in Widgets title
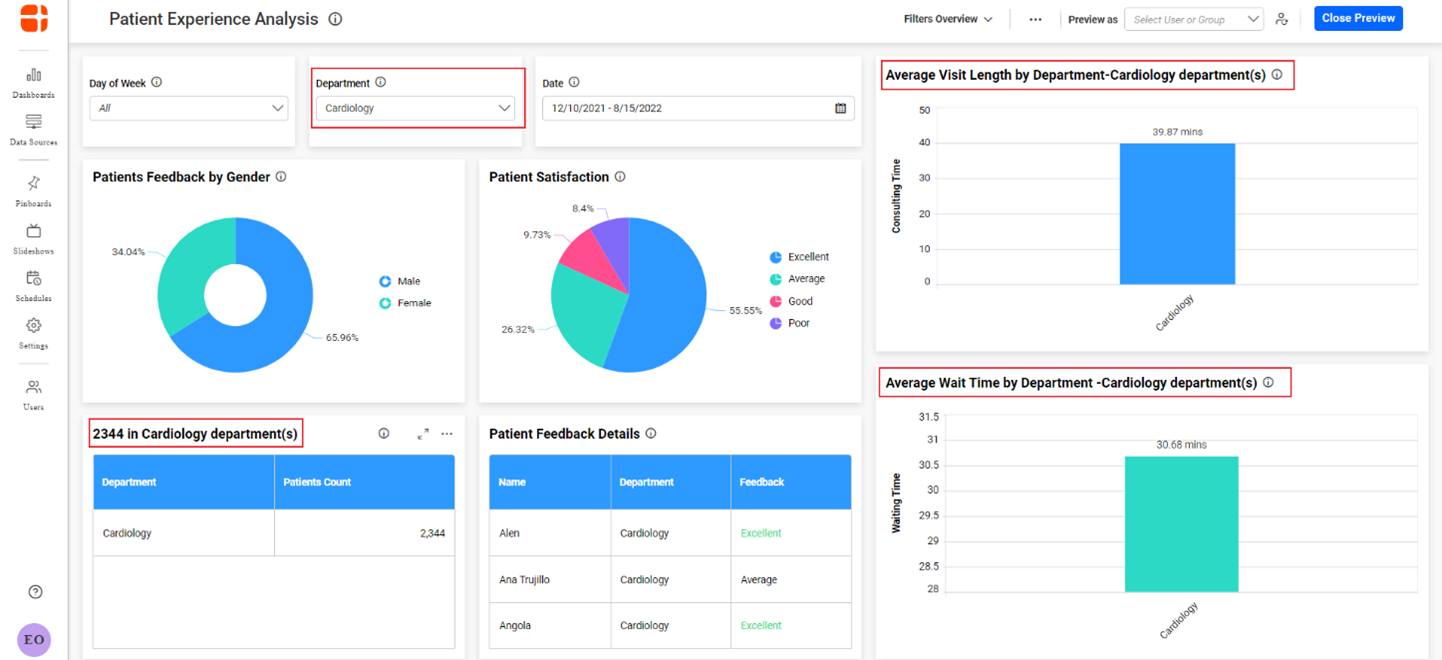
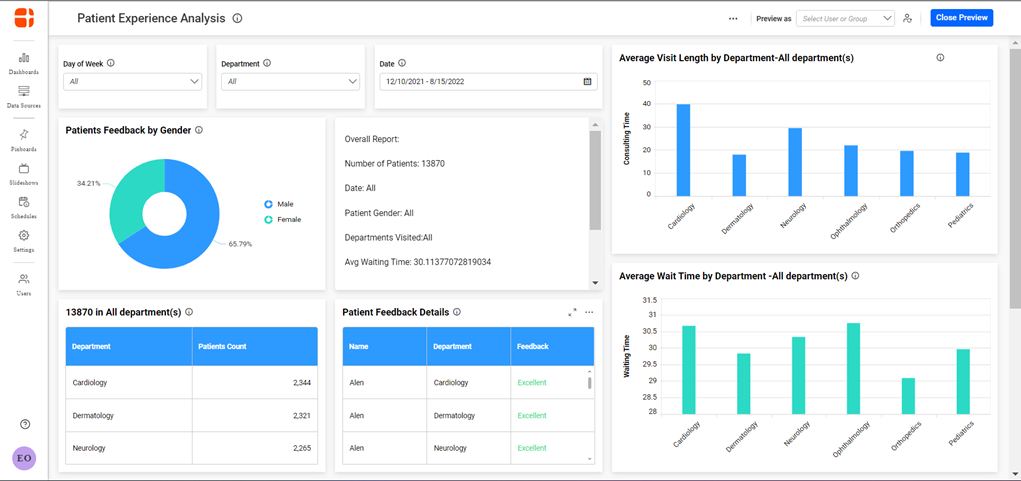
This Patient Experience Analysis dashboard shows the average waiting time, the number of patients, and the average stay of a patient in the canvas with different widgets. Also, the filter widgets are added to filter the dashboard based on the department, date, and gender. So, users can include the department as the label parameter in all the applicable widgets.Follow the steps below to add label parameters on the widget title.
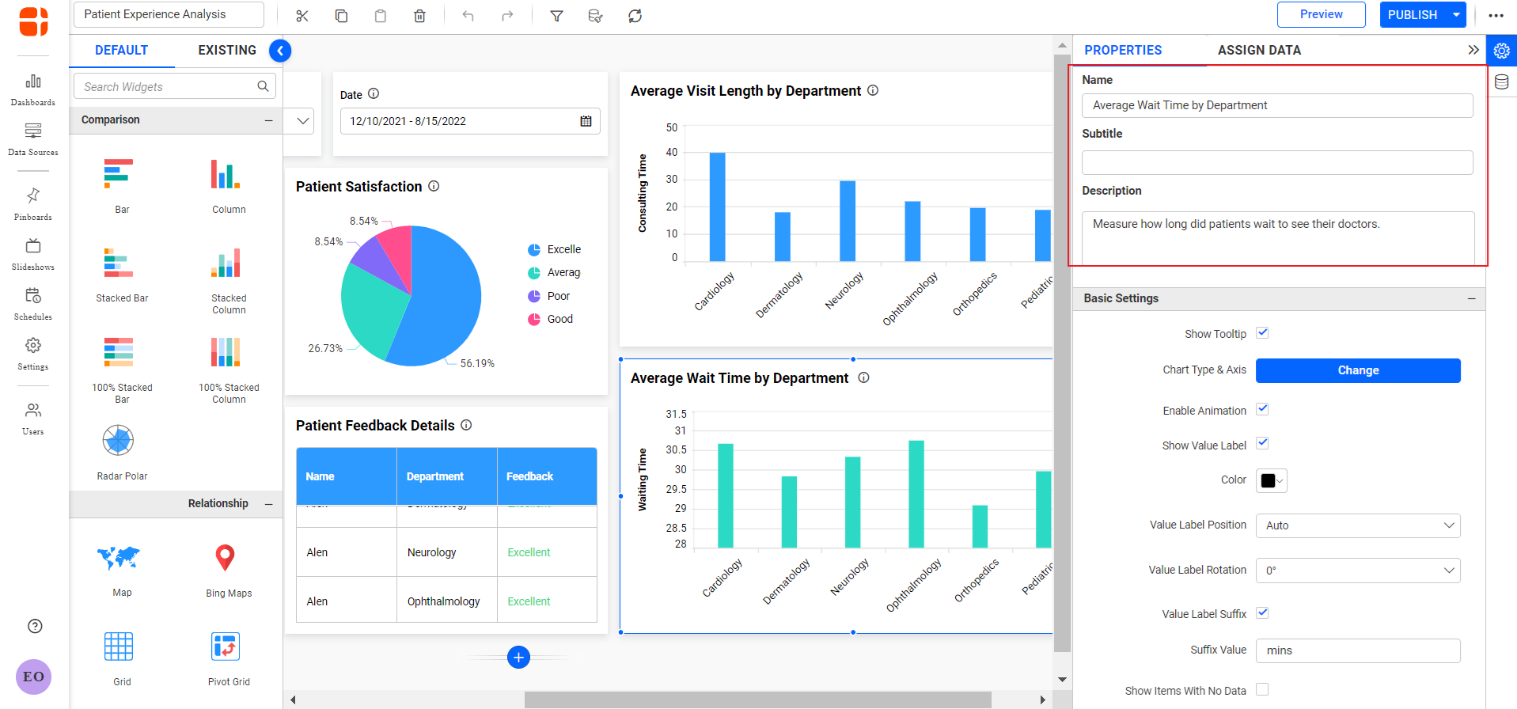
- Choose the column to show as a label parameter then open the properties tab and go to the Name section in the properties tab.

Widget Title Section Note: Label parameters can also be added to the subheading section.
- Specify the syntax for the label parameter as {{: Column_Name}}.If the same column name is available in more than one data source, mention the data source name before the column with the following syntax.
{{:DataSourceName.Column_Name}}.
Note: In the Bold BI application, if the valid label parameter is used, the text block will be highlighted in the widget preview.
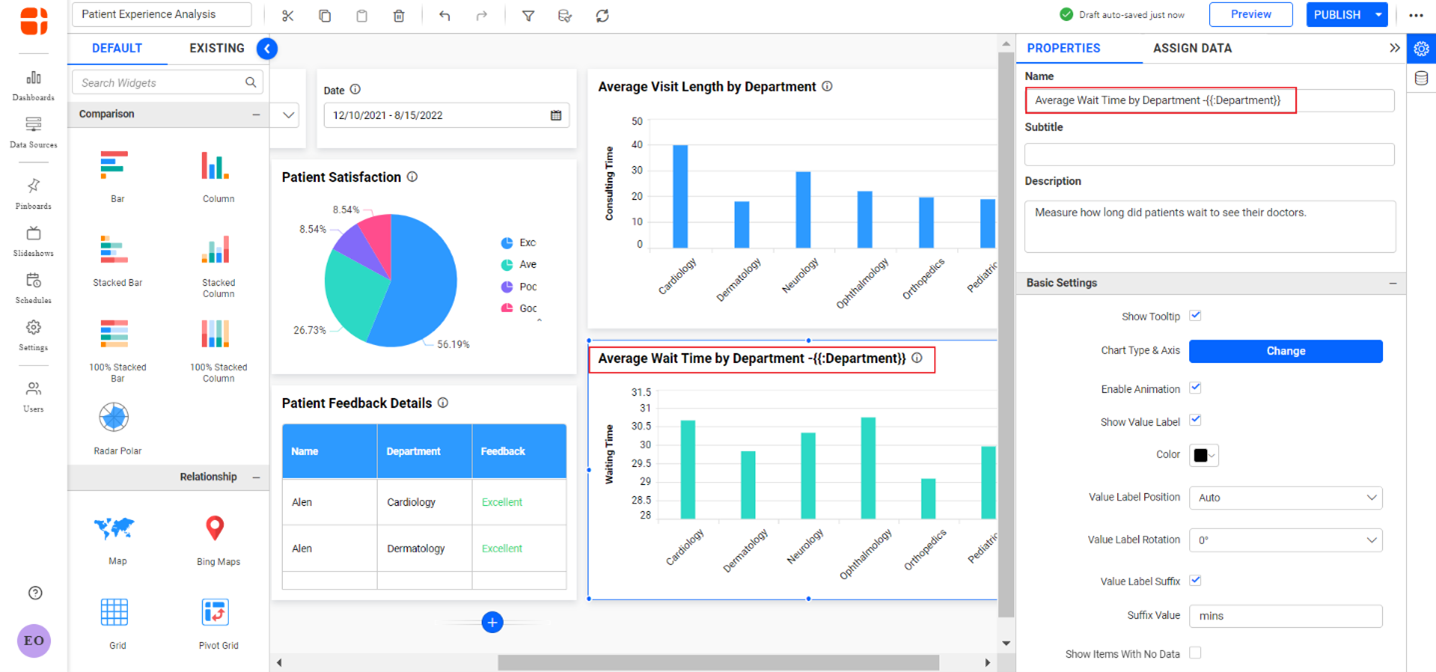
- Change the widget title with the syntax mentioned above, and it will show as below.

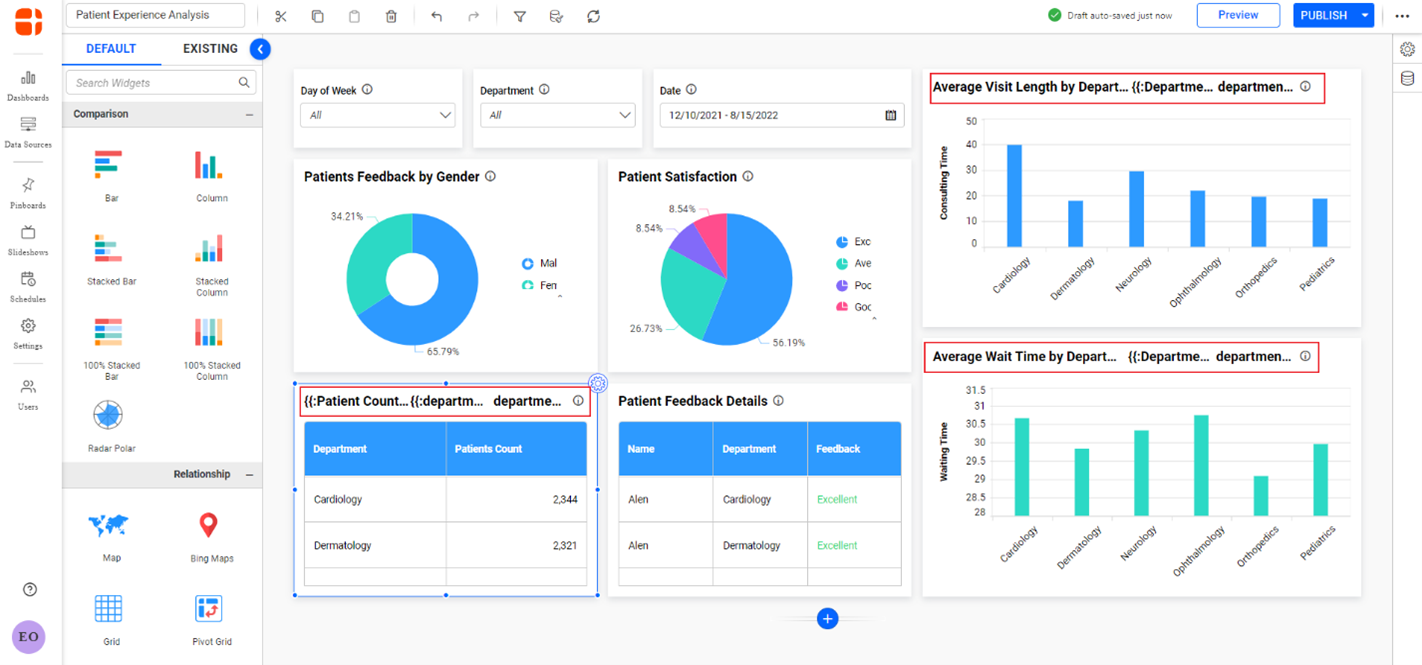
Label Parameter Update - Add the required titles to the label parameters.

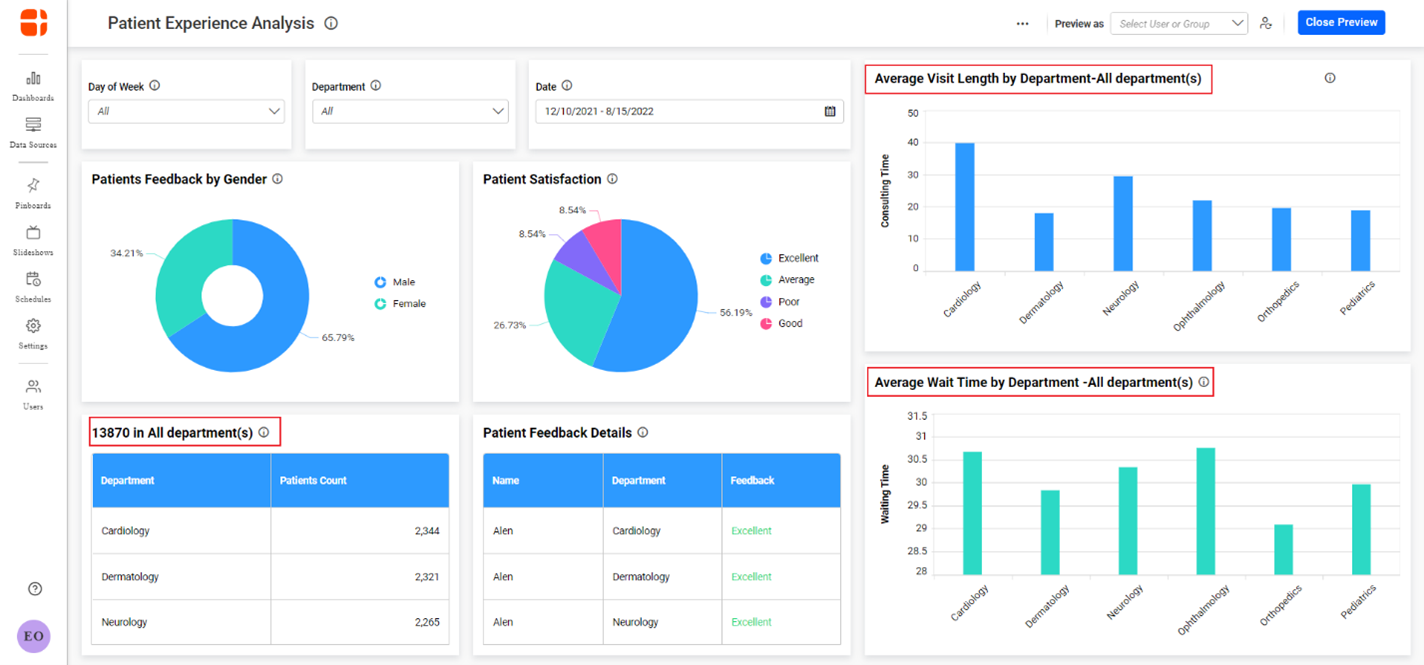
Dashboard Label Parameters - Preview the dashboard to ensure the changes.

Dashboard Preview Page - Filter the dashboard based on the department to dynamically update the widget title.

Filtered Label Parameters Note: In the above example, the dimension fields are used as label parameters. Users can also show the measure and date dimensions fields with various functions in the label parameter. For example, users can show the maximum number of patients or minimum waiting time in widgets using the available functions like Minimum, and Maximum. Refer to the UG documentation for more details on the available list of functions and their syntaxes for measure and dimension fields.
Using label parameters in Text widget
Text widget allows users to edit and visualize the content of the formatted texts, tables, hyperlinks, and source code. Users can therefore insert label parameters on the text widget on the Bold BI application.To add label parameters in the text widgets, follow the given steps:
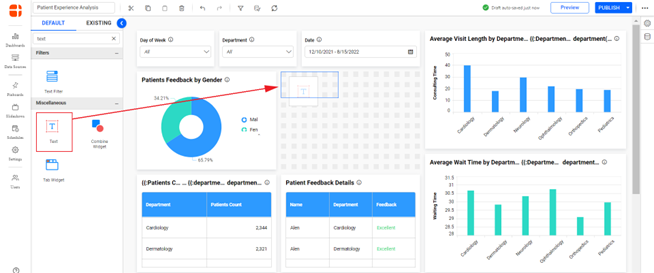
- Drag and drop a text widget to the Dashboard Designer as shown below:

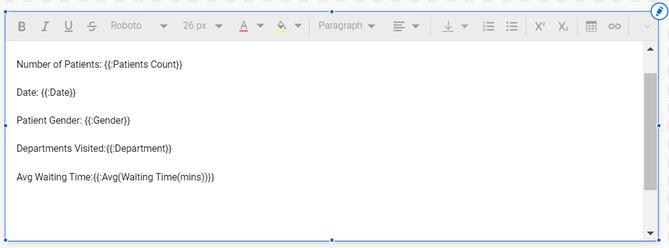
Dashboard Designer Page - In the Patient Experience Analysis dashboard, a text widget is added to showcase the overview report for a day as shown in the following screenshot. The syntax for mentioning the label parameters in the text widget is like the syntax for using the label parameters in the widget’s title section.

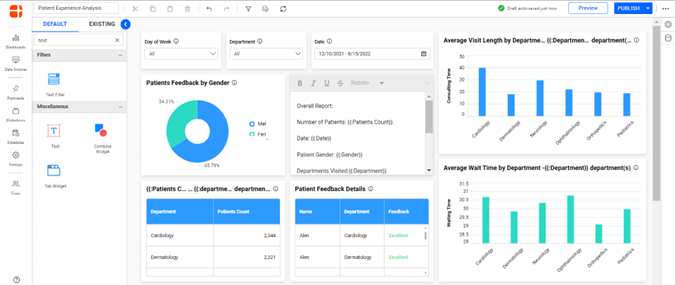
Text widget - Now, the overall dashboard layout will be as follows.

Dashboard Designer Page Note: The text widget is configured as the slave widget to the filter widgets.
- Now, preview the dashboard to ensure the changes.

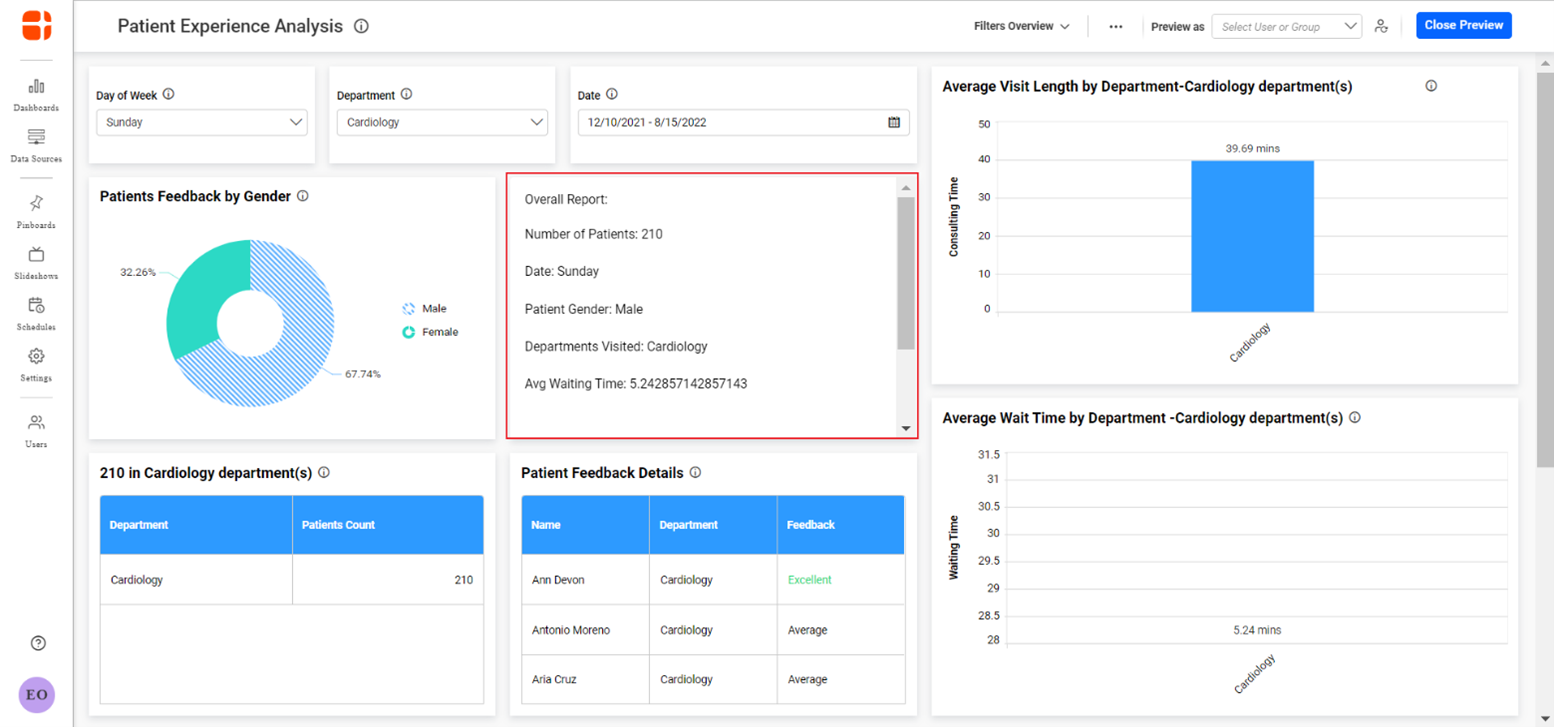
Dashboard Preview Page - Apply the filter in the dashboard master widgets. The content in the text widget will be dynamically changed with respect to the applied filter.

Filtered Label Parameters
Related links
